Underground Scavengers
Overview
A speculative UX project envisioning a digital platform for underground communities in a dystopian future. This web-based community hub enables people to connect, exchange resources, and showcase innovations, despite limited technological access.
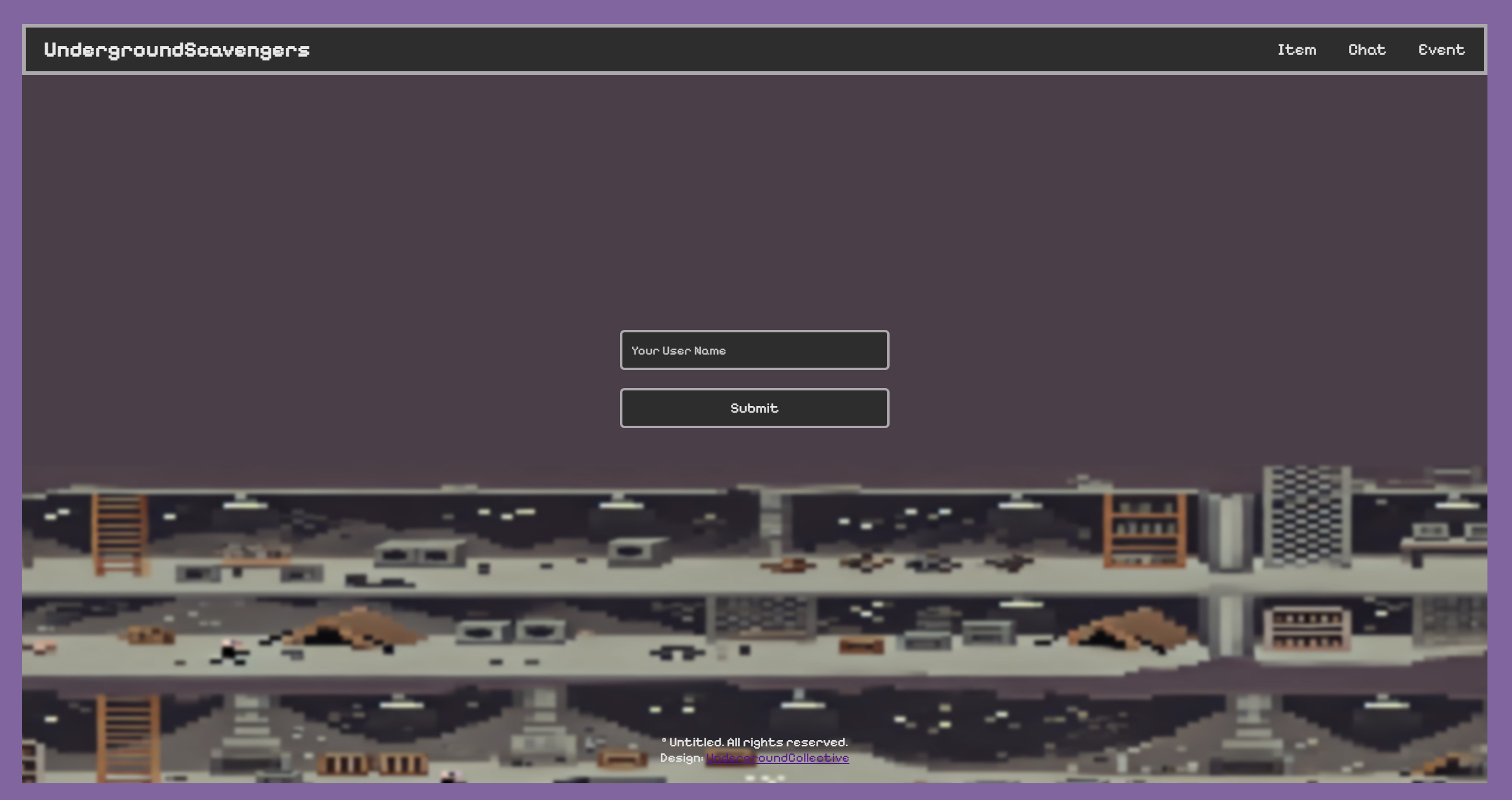
Designed from an underground scavenger's perspective, this full-stack website embraces pixel-art aesthetics and low-tech UI, reflecting the realities of a resource-scarce world.

Research, Problem & Insights
Initially, I explored various speculative works like Folding Beijing, Silo, Earth 2050, Love of a Cyclops & Nonhuman-Nonsense.
In order to build an authentic user experience, I conducted role-play interviews, asking participants to imagine themselves as underground scavengers:
- How would they communicate without advanced technology?
- What resources would they need for survival?
- How would they exchange information and items?
Key Insights
- Limited technology → Minimalist, pixel-based UI (users would rely on outdated interfaces).
- Community-driven → Need for barter fairs & forums.
- Survival over aesthetics → Functionality > modern UX norms (heavy text-based, reducing decorative elements).
Design Process
1. Figma Wireframing
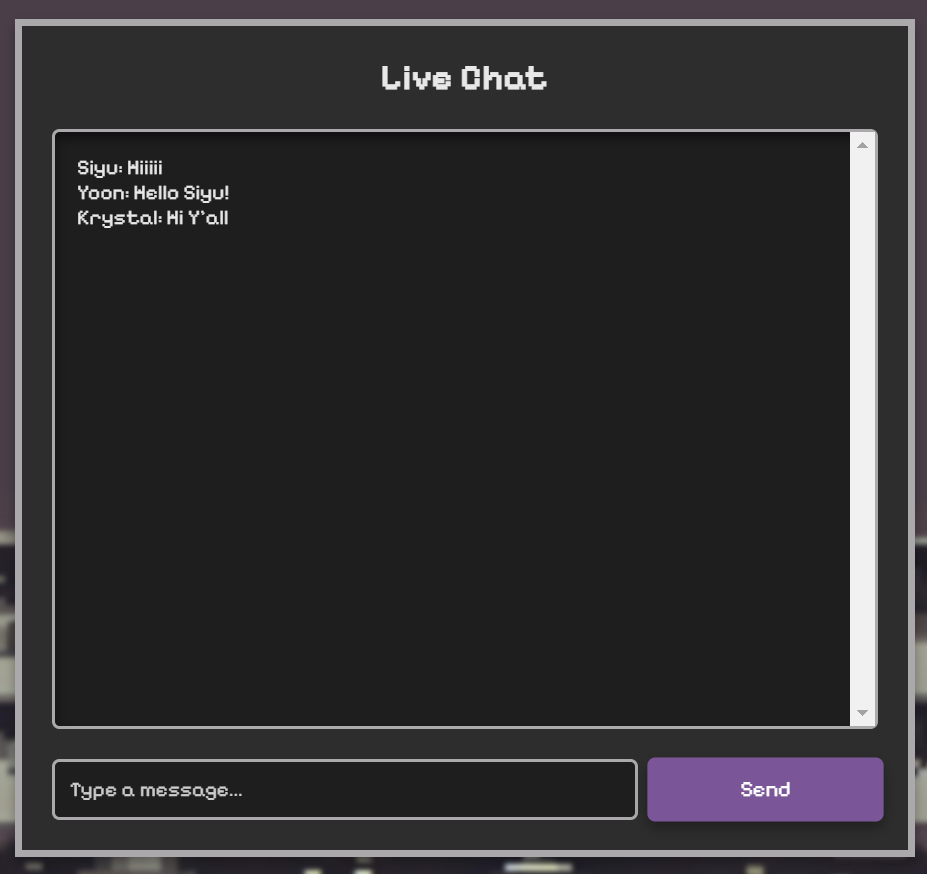
- Real-Time Chat: Low-bandwidth, minimal interface.
- Event Announcements: Simple list format, no images.
- Item Showcase: Low-resolution images (DALL-E generated, edited with Photoshop).
2. Design User Flow
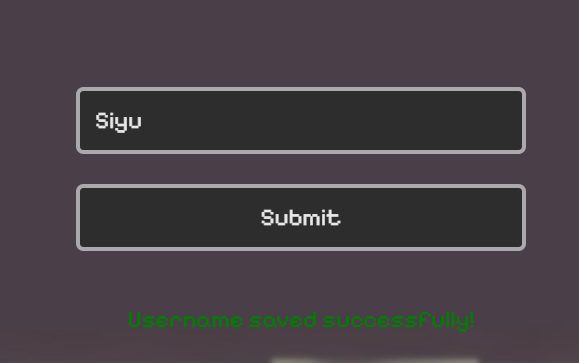
Login as an Underground Resident → Explore community events & items → Engage in barter/trade → Share new creations.
3. Prototyping & Testing Iteration
- Real-time chat via Socket.io.
- Node.js, Express backend (handling user inputs for chat and event RSVP).
- User Testing and Device Testing on Windows 7 for accessibility.
- Iterating based on feedback about aesthetics and functionality.